February 01, 2009
スポンサーリンク
コリスさんの以下の記事に引用されていたdate pickerのjQuery pluginがありまして、
リッチインターネットアプリケーションの実装時に検討したい30のUI | コリス
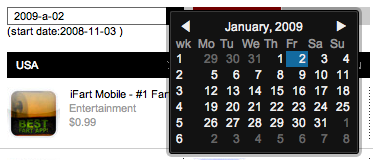
こんな感じのものなんですけど、

現在時刻が2月の段階で、1月の値を渡すと、何故か2月の日付に初期化されてしまうという現象がありまして、いろいろ調べていたら、どうもバグらしいところがありました。
datepicker.jsに渡された日付の初期化文字列を日付データに変更するparseDateメソッドの戻り値のところ。
return new Date(
y||now.getFullYear(),
m||now.getMonth(),
d||now.getDate(),
h||now.getHours(),
min||now.getMinutes(),
0
);
値が適切に送られていない場合は現在時刻に初期化して返すみたいなのですが、JavaScriptで「月」だけ0から始まる値なので、このままだと1月の場合のみ、now.getMonth()の方が優先されてしまい、現在の月に初期化されてしまうという現象がありました、と。
ということで、この部分を、
return new Date(
y||now.getFullYear(),
m,
d||now.getDate(),
h||now.getHours(),
min||now.getMinutes(),
0
);
とかにすれば良いんですけど、そうすると日付に変な文字列を渡すと値がNaNとかになってしまったりするので、もっと手前で、
case 'm':
m = parseInt(parts[i], 10) - 1;
if (isNaN(m)) m = 0;
break;
このように月の値チェックを挟むなど奇妙な動作にならないように修正する必要がありそうです。
なんでこんなのが不具合として残ってるのかなぁと思ったら、2008年の夏頃にリリースされたからまだ正月は迎えていなかった、という簡単なオチが見えてきます。
一応、該当のサイトの人には、きっと意味不明な英語で連絡をしておきましたので、バージョンアップで直るかもしれないし、直らないかもしれません。
そういう時の英語って、よく謎の日本語になってる中国製品のドキュメントとかと同じような感じなんだろうなぁ・・・。
つーことでご参考まで。
Designing Web Interfaces: Principles and Patterns for Rich Interactions
posted with amazlet at 09.02.01
Bill Scott Theresa Neil
Oreilly & Associates Inc
売り上げランキング: 5957
Oreilly & Associates Inc
売り上げランキング: 5957
スポンサーリンク
この記事への提案、提言一覧
この記事への提案、提言



