August 30, 2007
Web標準を考えるというエントリーで、フルCSSが受託案件で堂々と使えるようになったのは、SEOという言葉が出てきたから、という言葉を書いたら、はてブに微妙な反論があった。
しかし、それは現場では間違いではなかった。
2002~2003年頃は、ネスケ4を切るための理由がなかったのだ。
ネスケ4を切るということは、少なからずユーザーを失うというビジネスマターの決断になるので、制作者の論理、HTMLの論理などという瑣末(あえて言ってみる)なことで、ビジネスの機会損失になることは許されない。
もし捨てさせたければ、ビジネスニーズvsビジネスニーズの取捨選択の決断が必要。
そこにハマったのが、MovableType(blog)とSEOだった。blogは、なんだかんだとUTF-8であることが求められるし、SEO対策のためにテーブルレイアウトが悪者とされることとなった。
ずばり、この二つのキーワードがビジネスで重要な要素となり、かくしてネスケ4に引導を渡し、フルCSSの道は開けるのであった。
さて、いわゆる正しいHTML・・・うーんちょっと僕にはこの言葉は重いので・・・・えと、あえて言えば
「ユーザビリティの高い構造のHTML」と表現しよう。
スクリーンリーダーを使う人にも優しいし、検索エンジンにもやさしいHTML。
いわゆるマークアップエンジニアたる人が理想とする設計のHTMLという解釈で、多分問題ないと思うが、これ、いくらメンテナンス性や、構造のかくあるべしを訴えたところで、CSSでビジュアルデザインが載ってしまっている以上は、あまりHTMLにこだわるビジネス的な理由が見えてこない。
例えば、「複数の人とで並列に作業するため、いきあたりばったりで書くHTMLとCSS」と「適切に設計されたHTMLとCSS」があったとして、もし、納期とコストのバランスがあったら、きっと「いきあたりばったりで書くHTML」が選択されるのが現状ではないだろうか。とにかく作って!、と。
何せいくらグチャグチャになろうがCSSの記述を頑張れば、きれいなデザインは実現できてしまうのだから、この辺のHTMLの質がビジネスの何かをひっくり返すほど重視されることはないように思える。
メンテ性云々はあまり品質とはみなされていないので、作り手の論理でそこを重視するのも、納期に対してそうそう通用しないのが大人の世界というもの。
と、前置きが長くなってしまったが、ここから本題。
今日、地下鉄に乗っていて、Thinkpad用にマウスを買っていこうと思ったんですね。
つい先日、Logicoolの新しいコードレスでレーザーのマウスが発表されていた記憶があったので、それを買おうと思ったんですが、なんとなくまだ発売されてないような気がする、と。
無駄足は踏みたくないので、銀座線が駅にとまるたびに携帯から通信して調べてみました。
製品情報のサイトは携帯サイトにはないので、もちろん僕は携帯からPCサイトを調べるわけです。
まずモバツイッターのtMenuからgoogleを選んで、

google mobileから「logicool マウス」で検索をしました。

すると、一発でlogicoolのサイトが出てくるので調べると、

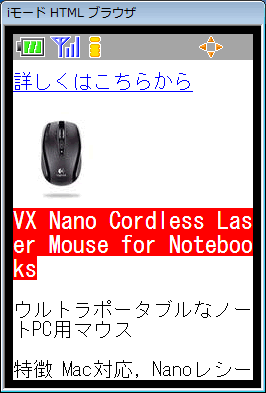
こんな感じで新製品のマウスが見つかりました。

すると実は9月7日発売とのことで、今買いに行っても売っていないということが電車に乗ったまま携帯で知ることができました。非常に便利で、時間を無駄にせずに済みました。今は、決して安くはないこのマウスについて検討しています。
売り上げランキング: 42

 久々の進歩
久々の進歩 モバイルマウスに最適かも…
モバイルマウスに最適かも…
この話のポイントは、
・地下鉄の駅での停車のタイミングだけで通信しても十分に情報が取得できたこと(フルブラウザ使ってたらどうだろう?)
・logicoolのHTMLは、携帯で見てもわかりやすかったということ。
このサイト、Javascriptを使ってタブ切り替えなどの制御が入っているが、HTML自体はXHTML Strictの宣言で書かれていて、適切にマークアップされたページである。
そのため携帯で見た状態、つまり、CSSを切った状態で目的となる文章にたどり着くのが簡単だった。
どこぞの新聞社のサイトやF's GarageのHTMLのように大量のメニューが先に表示されてしまい、本文にたどり着くために何ページもページングしていかねばならないようなことはない。
今までモバイル環境からPCサイトにアクセスするという導線はあまり意識されていなかったと思うが、僕はこの導線が今後、重要になっていくべきだと思っている。
なぜかと言えば、僕がモバツイッター経由でPCサイトをよく調べるから(笑)
いや、でもホントに便利だと思うので、みんな使おうよ!
その場合、google wireless transcoderのような変換ゲートウエイを介した状態で如何に使いやすいか?というのが重要となる。
しかし別に変なことをせずとも、適切にユーザビリティの高いHTMLを作成することを心がければ何も考える必要はない。
また、この導線が重要視されるようになれば、商品画像をCSS側に書いてしまうのはナンセンスだし、レイアウト前提で、特定のコードを、無理やり前に配置したくなることもないし、ネガティブマージンなどは全く意味がないという結論になる。
Flashナビゲーションは、お客に来るなと言ってるのと同義なので、Flashを使ったら、そこをフォローするマークアップの記述も必要だ。
以上の理由から、携帯電話でも情報を見られるようにするために、使いやすいHTMLの記述は不可欠ではないか?と考える。少なくともHTMLを適切に書いておくことで携帯でも普通に見られることが重要である。(どっちにしろauの検索ボックス経由からは検索されてるし、見にくいHTMLよりは、見やすいHTMLの方が機会損失を生まない時代にはとっくに入っている。)
p.s.このlogicoolのマウスのレシーバーの周波数は2.4GHzと書いてあるが、これ実はbluetoothでしたというオチはないのだろうか。というか、bluetoothアダプタと一緒にUSBポートに差したら周波数がコンフリクトしてしまう?!



